Overview
Social media collaborations are more complicated than they should be. Brands spend weeks negotiating a single post, while creators struggle with inconsistent opportunities. Without a simple way to connect, both sides face unnecessary friction.
Amplifii’s founder saw this firsthand and knew there had to be a better way. He partnered with us at Black Peak to build a centralized marketplace where creators could monetize their followings and brands could find the right partners, without all the back-and-forth.
I led the end-to-end design process, working closely with creators and brands to shape the platform. With my e-commerce background, the founder trusted me to take the lead, allowing us to streamline our approach and launch an open beta with promising results.
+$25K Platform Transactions
+806 Fulfilled Orders
+112 Sellers Onboarded
Company
Client
Team
Timeline
Our pre-release product trailer
Designing a marketplace that helps brands and creators form meaningful partnerships.
Ensuring we built a platform that provided value from day one.
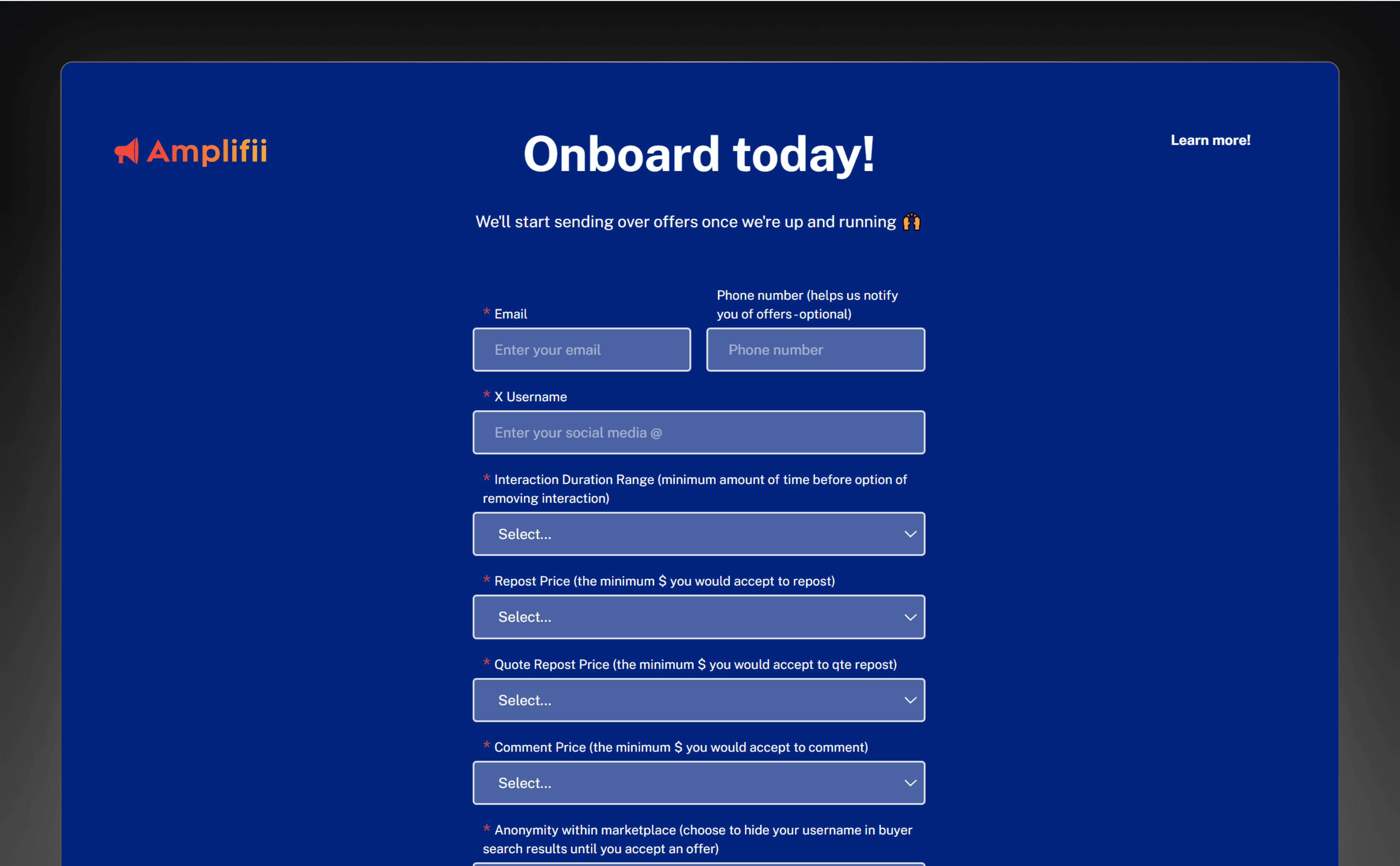
My first priority was engaging the people who had already shown interest in the platform. To do this, I created two onboarding forms that doubled as surveys - one for creators (sellers) and one for brands (buyers).
The results from these forms shaped Amplifii's core experience, allowing us to learn what brands look for in partnerships and which types of offers creators most commonly receive.
The onboarding survey that helped us shape the foundation of Amplifii's design
Some of our high-level goals for this project.
Figuring out the key pieces and how they come together.
Building the blueprint.
I leaned on survey results, feedback from the Amplifii team, and direct conversations with users to better understand our two core audiences: creators (sellers) and brands (buyers).
Mapping out features based on these insights broke the project into clear, manageable phases.
Sitemap outlining the Seller Dashboard and Marketplace
Amplifii’s transaction process wasn’t just a simple checkout.
Buyers send an offer, sellers accept and fulfill it, and buyers confirm completion - turning the transaction process into a multi-step journey rather than a one-click purchase.
With this added complexity, my focus was on streamlining this flow to keep buyers and sellers moving smoothly through each step.
User flows detailing the transaction process
Quantifying influence with the Amplifii Score.
The Amplifii Score gives creators a way to measure their promotional power while helping brands make smarter partnership decisions. But defining the formula wasn’t straightforward.
We tested multiple scoring models, applying them to top creators in our network to see if the results aligned with their perceived influence.
After several rounds of fine-tuning, we used Phyllo to pull key data points (follower count, post engagement, etc) to power the final score.
Determining when and where Phyllo’s API would pull the data
Visualizing the platform.
With the core features and structure in place, the next step was bringing these ideas to life visually. While time was limited for extensive testing, I was still able to gather some feedback from our users with prototypes.
Seeing the wireframes in action sparked excitement - a great sign that we were heading in the right direction.
Wireframes for the Marketplace and Seller Dashboard
Bringing Amplifii to life, just as brands and creators envisioned it.
Discovering the perfect creator.
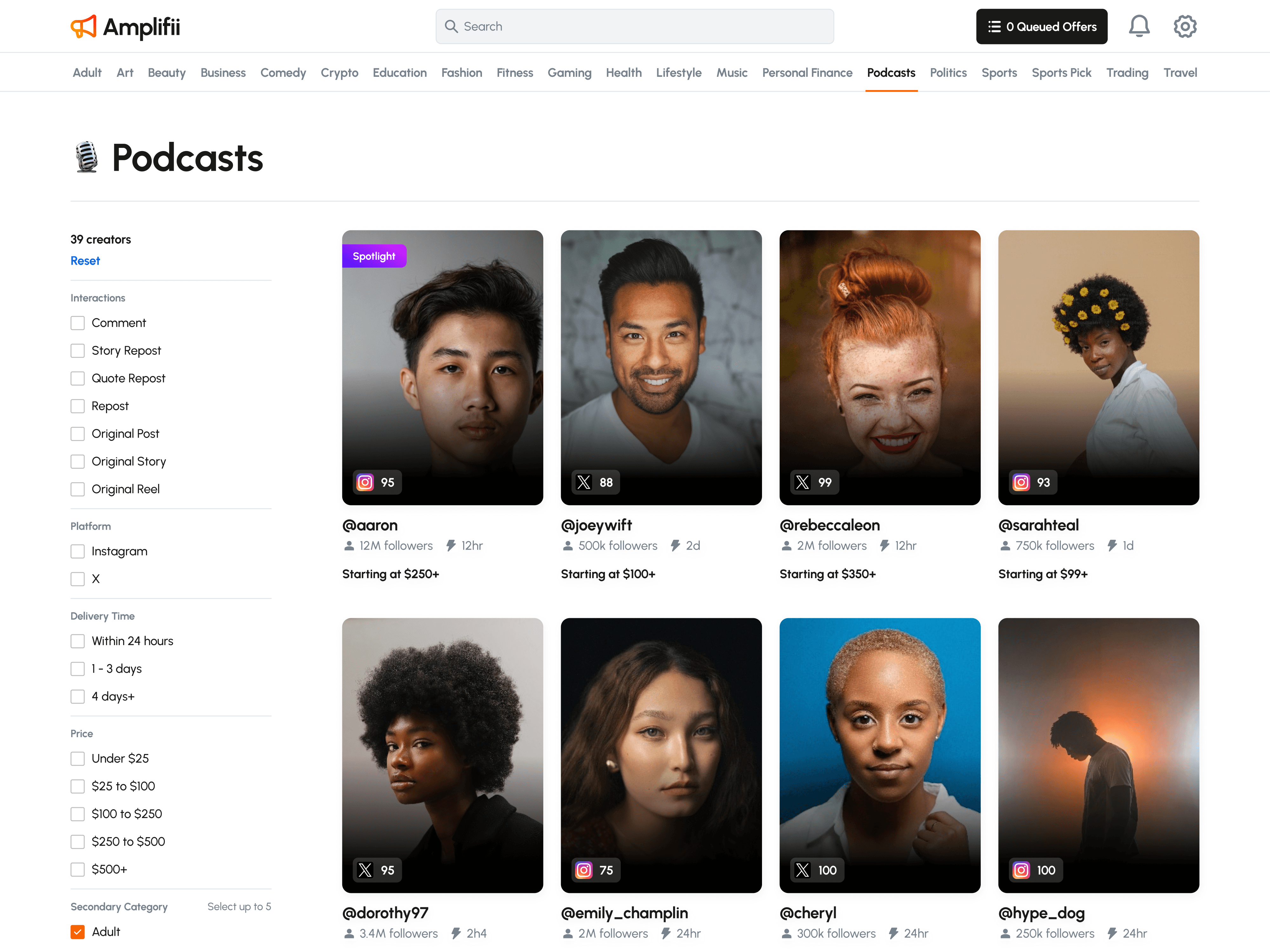
The Marketplace helps brands quickly find creators who align with their goals. Filters for industry, follower count, Amplifii Score, and other key metrics simplify discovery, allowing brands to send offers directly once they find the right match.
Discovering and sending offers to creators
Simplifying the multi-step transaction process.
I designed the transaction flow to be simple and intuitive, ensuring buyers and sellers always know what to do next. The offer detail page clearly indicates whose turn it is and what action is required, guiding users step by step from the initial offer to final delivery and payment.
Buyer POV: Confirming an offer and waiting for the seller to complete the interaction
Seller POV: Completing an interaction and waiting for buyer confirmation
Giving creators the tools to earn more.
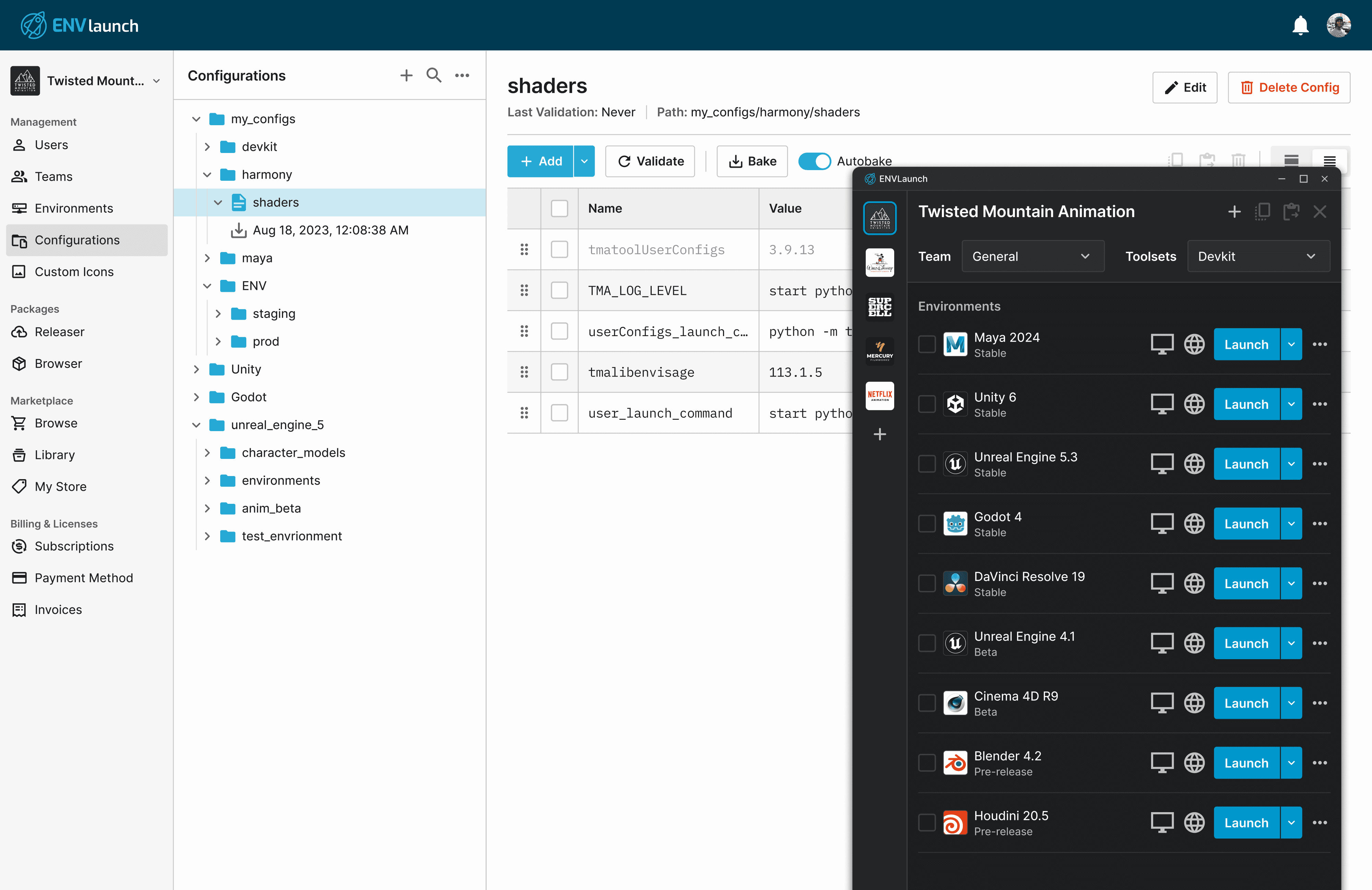
The Seller Dashboard is a central hub where creators can manage orders, track performance, and stay on top of their earnings.
It also provides pricing insights based on what similar creators are charging, bundle creation, and personalized tips on improving their Amplifii Score - all designed to help grow their influence and maximize earnings.
A closer look at the Seller Dashboard
A mobile-first approach.
Our survey showed that over 85% of sellers would prefer using Amplifii on their phones, wanting the flexibility to manage orders from the same device they use for social media.
While building a native mobile app was beyond the project’s scope, I ensured that the platform was fully responsive on all devices.
Mobile-optimized design ensures users have full functionality at their fingertips
You may have noticed both light and dark modes…
The Marketplace uses a light theme to maintain visual consistency with other e-commerce platforms. Meanwhile, the Seller Dashboard features dark mode, commonly used in professional and creator tools.
This design choice came directly from the Amplifii team, ensuring each experience feels distinct and intentional. These themes also act as visual cues, making it easy for users to recognize whether they’re in buying or selling mode.
Several components from the design system components in both light and dark themes
I used the design system when designing Amplifii's landing page and onboarding flows
Adapting to a changing landscape.
Navigating last-minute compliance changes.
Towards the end of development, we received important policy updates from Phyllo, Instagram, and X, requiring us to add extra compliance steps. Instagram’s integration with Phyllo now requires additional verification for non-professional accounts, while new FTC regulations introduced stricter disclosure requirements for advertising on X.
While necessary, these changes added friction to our onboarding process. They also raised scalability challenges, as we currently don’t have an automated way to handle these steps.
New flows were created to address these new policy changes
Amplifii launched to an 8-week open beta, allowing me to validate design choices and uncover areas for improvement.
+$25K
PLATFORM TRANSACTIONS (USD)
Seeing buyers and sellers trust the platform to connect and complete orders reinforced Amplifii’s potential to help creators earn meaningful income.
+806
FULFILLED ORDERS
The transaction process had a 94% completion rate, excluding refunds. User feedback cited that the structured workflow and clear status indicators were key to keeping transactions on track.
+112
SELLERS ONBOARDED
We had concerns that the extra verification steps might discourage signups. but post-launch interviews told a different story. Sellers actually found these steps reassuring, viewing them as a sign of Amplifii’s credibility.
What's next for Amplifii?
While the early metrics are promising, user feedback from the beta highlighted key areas for improvement. I worked with the Amplifii team to shape the next phase of development, focusing on performance optimization, enhanced seller analytics, refining the Amplifii Score, and improving creator discoverability.
An iOS and Android app is also in the works to bring a fully native experience to mobile. I’m excited to see how Amplifii continues to evolve as the team gets ready for the full launch!
My three key takeaways from this project.
Less isn't always better
Our beta showed users saw extra verification as a sign of legitimacy, making the platform feel more credible. It challenged my assumptions about friction and proved that, sometimes, a little extra effort can build trust.
Clarity through new lenses
Designing the our transaction process meant looking beyond traditional e-commerce patterns. I pulled from ticketing systems for status tracking and delivery apps for multi-party coordination, blending insights to create a flow that users loved.
Staying in sync early on
This was my first time running a pre-launch onboarding survey for a completely new product, and it made a huge difference. The responses acted like handrails and made it so much easier to focus our efforts in the right direction.